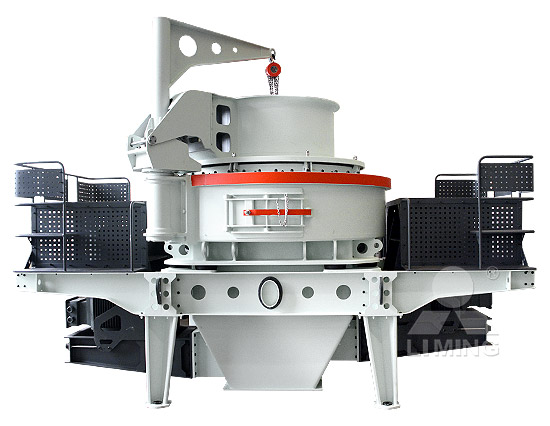
155破碎机型号大全 中国路面机械网
本提供155破碎机价格、参数、配置、型号、资讯、网友点评,中国路面机械网155破碎机型号大全是您选购155破碎机前参考的主要网站,买卖设备上中国路面机械网. 本提供155破碎机价格、参数、配置、型号、资讯、网友点评,中国路面机械网155破碎机型号大全是您选购155破碎机前参考的主要网站,买卖设备上中国路面机械网.155破碎机型号大全 中国路面机械网
了解更多
155型圆锥破碎机的技术 参数与按装尺寸 百度知道
155圆锥式破碎机外形尺寸为3300*2500*2940mm,重量23t,体积相对较小,占地面积小,便于安装,操作与后期维护。. 其中在较大工程中,圆锥式破碎机起着非 155圆锥式破碎机外形尺寸为3300*2500*2940mm,重量23t,体积相对较小,占地面积小,便于安装,操作与后期维护。. 其中在较大工程中,圆锥式破碎机起着非 155型圆锥破碎机的技术 参数与按装尺寸 百度知道
了解更多
圆锥式破碎机型号、参数解析
圆锥破也就是常说的圆锥式破碎机,适用于矿山石料的中、细碎加工处理。 也是常见的破碎设备。 本文我们针对圆锥破的型号和部分参数这一话题做下简单的讲解 圆锥破也就是常说的圆锥式破碎机,适用于矿山石料的中、细碎加工处理。 也是常见的破碎设备。 本文我们针对圆锥破的型号和部分参数这一话题做下简单的讲解 圆锥式破碎机型号、参数解析
了解更多
155圆锥式破碎机产量、重量及型号参数-河南红星破碎
155圆锥式破碎机又简称为155圆锥破,这款设备类属于弹簧式圆锥破碎机具有高产、节能、环保、经济、实用等特点,广泛应用于矿山矿石,水泥厂,沙石料 155圆锥式破碎机又简称为155圆锥破,这款设备类属于弹簧式圆锥破碎机具有高产、节能、环保、经济、实用等特点,广泛应用于矿山矿石,水泥厂,沙石料 155圆锥式破碎机产量、重量及型号参数-河南红星破碎
了解更多
油压锥形碎石机 百度百科
油压锥形碎石机是 一种适用于冶金、建筑、筑路、化学及硅酸盐行业中原料的破碎机械。广泛运用于矿山、冶炼、建材、公路、铁路、水利和化学工业等众多部门。油压锥形碎石 油压锥形碎石机是 一种适用于冶金、建筑、筑路、化学及硅酸盐行业中原料的破碎机械。广泛运用于矿山、冶炼、建材、公路、铁路、水利和化学工业等众多部门。油压锥形碎石 油压锥形碎石机 百度百科
了解更多
【155破碎锤】_155破碎锤品牌/图片/价格_155破碎锤批发
找155破碎锤,上阿里巴巴1688,全球领先采购批发平台,阿里巴巴为你找到374条155破碎锤优质商品,包括品牌,价格,图片,厂家,产地,材料等,海量155破碎锤,供 找155破碎锤,上阿里巴巴1688,全球领先采购批发平台,阿里巴巴为你找到374条155破碎锤优质商品,包括品牌,价格,图片,厂家,产地,材料等,海量155破碎锤,供 【155破碎锤】_155破碎锤品牌/图片/价格_155破碎锤批发
了解更多
CN113677438A 锥形破碎机 Google Patents
锥形破碎机 Download PDF Info Publication number CN113677438A. CN113677438A CN202080024702.7A CN202080024702A CN113677438A CN 113677438 A 锥形破碎机 Download PDF Info Publication number CN113677438A. CN113677438A CN202080024702.7A CN202080024702A CN113677438A CN 113677438 A CN113677438A 锥形破碎机 Google Patents
了解更多
VUE3 添加router-link后 报错,求助一下各位 CSDN博客
Vue 3 路由器树 此组件基于Vue.js 3 ,它将您的路由或项目表示为树视图,默认情况下将路由配置作为项目,但您可以提供遵循以下格式的自定义项目: [ { path : '/somePath',//optional name : 'someName' Vue 3 路由器树 此组件基于Vue.js 3 ,它将您的路由或项目表示为树视图,默认情况下将路由配置作为项目,但您可以提供遵循以下格式的自定义项目: [ { path : '/somePath',//optional name : 'someName' VUE3 添加router-link后 报错,求助一下各位 CSDN博客
了解更多
HBuilderX 通过 Android 11+ 调试执行重新运行时同步资源
其实不算什么好方法,只是能解决问题. 方法一. 卸载已安装的 HBuilder 基座,进入文件管理找到 DCloud 删除,随后重新运行即可. 不知道是 Android 11+ 的问题还是什么,在刚安装好 HBuilder 基座时同步资源文件是没有任何问题的,但是第二次就存在问题 其实不算什么好方法,只是能解决问题. 方法一. 卸载已安装的 HBuilder 基座,进入文件管理找到 DCloud 删除,随后重新运行即可. 不知道是 Android 11+ 的问题还是什么,在刚安装好 HBuilder 基座时同步资源文件是没有任何问题的,但是第二次就存在问题HBuilderX 通过 Android 11+ 调试执行重新运行时同步资源
了解更多
axios请求错误处理Uncaught runtime errors:handleError@webpack
本人是个新手,是跟着教程进行node的安装,安装成功后进行webpack安装时报错,也找了很多贴子都没有解决,后来误打误撞成功了。希望对一些新手起到帮助。 我的报错是这样的: 解决 方法一:在c盘找到 用户->找到.npmrc这个文件,将他剪贴到安装node文件下的node_modules下的npm下。 本人是个新手,是跟着教程进行node的安装,安装成功后进行webpack安装时报错,也找了很多贴子都没有解决,后来误打误撞成功了。希望对一些新手起到帮助。 我的报错是这样的: 解决 方法一:在c盘找到 用户->找到.npmrc这个文件,将他剪贴到安装node文件下的node_modules下的npm下。axios请求错误处理Uncaught runtime errors:handleError@webpack
了解更多
videojs 播放m3u8 报错 VIDEOJS: ERROR: (CODE:3 MEDIA_ERR
着急的盆友可以直接看下面我的解决办法(大家项目不同,报错原因也可能不同,但是可以试试这个思路),不着急的童鞋可以看看跟我的报错是否一样。 最近项目中才接触m3u8格式的文件,其实相当于是对视频文件记录 着急的盆友可以直接看下面我的解决办法(大家项目不同,报错原因也可能不同,但是可以试试这个思路),不着急的童鞋可以看看跟我的报错是否一样。 最近项目中才接触m3u8格式的文件,其实相当于是对视频文件记录videojs 播放m3u8 报错 VIDEOJS: ERROR: (CODE:3 MEDIA_ERR
了解更多
PayloadTooLargeError:请求实体太大。如何在NestJS中解决
我需要发送包含base64字符串的请求,但它太大(可能,大约2MB)。 但是服务器抛出下一个异常,如何避免这个错误: [Nest] 1666 11/01/2021, 1:50:58 PM ERROR [ExceptionsHandler] request entity too largegateway-client 我需要发送包含base64字符串的请求,但它太大(可能,大约2MB)。 但是服务器抛出下一个异常,如何避免这个错误: [Nest] 1666 11/01/2021, 1:50:58 PM ERROR [ExceptionsHandler] request entity too largegateway-client PayloadTooLargeError:请求实体太大。如何在NestJS中解决
了解更多
techQ&A Vue项目axios请求时报错Network Error at createError
解决 可能的原因一. VUE跨域问题. 解决方案 // TODO. 可能的原因二. axios调用的情况下,用了params传递参数,但参数格式不匹配,或使用params传递了JSON Object\JSON Array对象。 解决 可能的原因一. VUE跨域问题. 解决方案 // TODO. 可能的原因二. axios调用的情况下,用了params传递参数,但参数格式不匹配,或使用params传递了JSON Object\JSON Array对象。techQ&A Vue项目axios请求时报错Network Error at createError
了解更多
ModelEntity V3.6.13 Mars3D API文档
一个对象,其中键是节点的名称,值是 TranslationRotationScale 属性,描述要应用到该节点的转换。. 该转换是在节点的现有转换之后 (如glTF中指定的那样)应用的,并且不会替换节点的现有转换。. An object, where keys are composed of an articulation name, a single space, and a stage name 一个对象,其中键是节点的名称,值是 TranslationRotationScale 属性,描述要应用到该节点的转换。. 该转换是在节点的现有转换之后 (如glTF中指定的那样)应用的,并且不会替换节点的现有转换。. An object, where keys are composed of an articulation name, a single space, and a stage nameModelEntity V3.6.13 Mars3D API文档
了解更多
JS-155 JAPONISM
メタル芯の装飾が魅力的な重厚感のあるスクエアタイプ。. ラージサイズを意識したフロントは面カットを施し野暮ったい印象を取り除くことで、輪郭を引き締めクールかつ知的な印象を与えます。. テンプルはメタル芯を2枚の生地で挟み圧着させる芯張り メタル芯の装飾が魅力的な重厚感のあるスクエアタイプ。. ラージサイズを意識したフロントは面カットを施し野暮ったい印象を取り除くことで、輪郭を引き締めクールかつ知的な印象を与えます。. テンプルはメタル芯を2枚の生地で挟み圧着させる芯張りJS-155 JAPONISM
了解更多
vue跨界域名报错----Network Error at createError (webpack
本人是个新手,是跟着教程进行node的安装,安装成功后进行webpack安装时报错,也找了很多贴子都没有解决,后来误打误撞成功了。希望对一些新手起到帮助。 我的报错是这样的: 解决 方法一:在c盘找到 用户->找到.npmrc这个文件,将他剪贴到安装node文件下的node_modules下的npm下。 本人是个新手,是跟着教程进行node的安装,安装成功后进行webpack安装时报错,也找了很多贴子都没有解决,后来误打误撞成功了。希望对一些新手起到帮助。 我的报错是这样的: 解决 方法一:在c盘找到 用户->找到.npmrc这个文件,将他剪贴到安装node文件下的node_modules下的npm下。vue跨界域名报错----Network Error at createError (webpack
了解更多
HBuilderX 通过 Android 11+ 调试执行重新运行时同步资源
其实不算什么好方法,只是能解决问题. 方法一. 卸载已安装的 HBuilder 基座,进入文件管理找到 DCloud 删除,随后重新运行即可. 不知道是 Android 11+ 的问题还是什么,在刚安装好 HBuilder 基座时同步资源文件是没有任何问题的,但是第二次就存在问题 其实不算什么好方法,只是能解决问题. 方法一. 卸载已安装的 HBuilder 基座,进入文件管理找到 DCloud 删除,随后重新运行即可. 不知道是 Android 11+ 的问题还是什么,在刚安装好 HBuilder 基座时同步资源文件是没有任何问题的,但是第二次就存在问题HBuilderX 通过 Android 11+ 调试执行重新运行时同步资源
了解更多
155. 最小栈(JS实现)_[155. 最小栈]js-CSDN博客
文章浏览阅读339次。1 题目设计一个支持 push ,pop ,top 操作,并能在常数时间内检索到最小元素的栈。push(x) —— 将元素 x 推 文章浏览阅读339次。1 题目设计一个支持 push ,pop ,top 操作,并能在常数时间内检索到最小元素的栈。push(x) —— 将元素 x 推155. 最小栈(JS实现)_[155. 最小栈]js-CSDN博客
了解更多
AxiosError {message: ‘Network Error‘,..跨域问题 CSDN博客
Nuxt 是 Vue 项目服务器端渲染(SSR)解决方案。 而在使用时,就会遇到前后端分离情况下的域名或端口不一致导致的跨域问题。本文将介绍如何通过设置代理解决 Nuxt 与 axios 集成的跨域问题。解决跨域 Nuxt 使用 axios 为避免出现前端页面跨域问题,需要安装 @nuxtjs/axios 和 @nuxtjs/proxy 两个模块。 Nuxt 是 Vue 项目服务器端渲染(SSR)解决方案。 而在使用时,就会遇到前后端分离情况下的域名或端口不一致导致的跨域问题。本文将介绍如何通过设置代理解决 Nuxt 与 axios 集成的跨域问题。解决跨域 Nuxt 使用 axios 为避免出现前端页面跨域问题,需要安装 @nuxtjs/axios 和 @nuxtjs/proxy 两个模块。AxiosError {message: ‘Network Error‘,..跨域问题 CSDN博客
了解更多
Air Koryo JS155航班 Aviability
国际航班JS155的Air Koryo有路线,从朝鲜民主主义人民共和国为中国( FNJ为SHE)。 这次航班离开平壤 12月26日 12:00到达沈阳, 桃仙 12月26日 12:10。航班时间是 1小时10分钟。 国际航班JS155的Air Koryo有路线,从朝鲜民主主义人民共和国为中国( FNJ为SHE)。 这次航班离开平壤 12月26日 12:00到达沈阳, 桃仙 12月26日 12:10。航班时间是 1小时10分钟。Air Koryo JS155航班 Aviability
了解更多
Vue3 Typescript Vite使用国际化 Vue-i18n 报错 Cannot read
最近接触学习Vue.js框架结合Element-ui组件开发项目。由于最近需要实现国际化功能,所以下面这篇文章主要介绍了vue项目国际化vue-i18n的使用的相关资料,文中通过示例代码介绍的非常详细,需要的朋友可以参考下。 最近接触学习Vue.js框架结合Element-ui组件开发项目。由于最近需要实现国际化功能,所以下面这篇文章主要介绍了vue项目国际化vue-i18n的使用的相关资料,文中通过示例代码介绍的非常详细,需要的朋友可以参考下。Vue3 Typescript Vite使用国际化 Vue-i18n 报错 Cannot read
了解更多
国产155毫米车载炮有什么优势?
相对于传统牵引式火炮及装甲化的履带式自行火炮,车载炮具备以下优势。. 首先,车载炮的战略机动性更强。. 我军炮兵序列中威力最强,自动化程度最高的自行火炮系统是PLZ-05式155毫米自行火炮,它采用了重型履带式底盘,单车重量达到了45吨左右。. “凯撒 相对于传统牵引式火炮及装甲化的履带式自行火炮,车载炮具备以下优势。. 首先,车载炮的战略机动性更强。. 我军炮兵序列中威力最强,自动化程度最高的自行火炮系统是PLZ-05式155毫米自行火炮,它采用了重型履带式底盘,单车重量达到了45吨左右。. “凯撒国产155毫米车载炮有什么优势?
了解更多
(js)leetcode 155. 最小栈_leetcode155最小栈 js实现-CSDN博客
设计一个支持 push ,pop ,top 操作,并能在常数时间内检索到最小元素的栈。push(x) —— 将元素 x 推入栈中。pop() —— 删除栈顶的元素。top() —— 获取栈顶元素。getMin() —— 检索栈中的最小元素。核心准备两个栈,一个是正常的数据栈,一个是专门放最小值的栈。 设计一个支持 push ,pop ,top 操作,并能在常数时间内检索到最小元素的栈。push(x) —— 将元素 x 推入栈中。pop() —— 删除栈顶的元素。top() —— 获取栈顶元素。getMin() —— 检索栈中的最小元素。核心准备两个栈,一个是正常的数据栈,一个是专门放最小值的栈。(js)leetcode 155. 最小栈_leetcode155最小栈 js实现-CSDN博客
了解更多
JS Leetcode 155. 最小栈 题解分析 听风是风 博客园
本题来自LeetCode 155. 最小栈 ,难度简单,题目描述如下:. 设计一个支持 push ,pop ,top 操作,并能在常数时间内检索到最小元素的栈。. push (x) —— 将元素 x 推入栈中。. pop () —— 删除栈顶的元素。. top () —— 获取栈顶元素。. getMin () —— 检索栈中的最小元 本题来自LeetCode 155. 最小栈 ,难度简单,题目描述如下:. 设计一个支持 push ,pop ,top 操作,并能在常数时间内检索到最小元素的栈。. push (x) —— 将元素 x 推入栈中。. pop () —— 删除栈顶的元素。. top () —— 获取栈顶元素。. getMin () —— 检索栈中的最小元 JS Leetcode 155. 最小栈 题解分析 听风是风 博客园
了解更多
vue 打包 报错ERROR in static/js/app.xxxx.js from UglifyJs解决方案
运行vue项目打包时候出了这当时查询了网上hen,很多方法,云里雾里不明所以。其实都没有真正说明白,我觉得这真的不负责任,一句话,你最后哪个js文件报错,在build文件夹中的webpack.base.conf.js文件中,把jsloader下面最后的路径保留到那个文件夹。比如:你最后报错的文件为 xxx/aa/b.js ,那么 应该 运行vue项目打包时候出了这当时查询了网上hen,很多方法,云里雾里不明所以。其实都没有真正说明白,我觉得这真的不负责任,一句话,你最后哪个js文件报错,在build文件夹中的webpack.base.conf.js文件中,把jsloader下面最后的路径保留到那个文件夹。比如:你最后报错的文件为 xxx/aa/b.js ,那么 应该vue 打包 报错ERROR in static/js/app.xxxx.js from UglifyJs解决方案
了解更多
找不到node_modules/node-sass/vendor目标的解决办法 腾讯云
然后查看查看node_modules命令,找到了node-sass目录;但是在node-sass的目录下没有vendor目录。判定应该是node-sass组件安装不成功 然后查看查看node_modules命令,找到了node-sass目录;但是在node-sass的目录下没有vendor目录。判定应该是node-sass组件安装不成功找不到node_modules/node-sass/vendor目标的解决办法 腾讯云
了解更多
编译owt-server时遇到的一个错误 CSDN博客
版权声明:本文为博主原创文章,遵循 cc 4.0 by-sa 版权协议,转载请附上原文出处链接和本声明。 版权声明:本文为博主原创文章,遵循 cc 4.0 by-sa 版权协议,转载请附上原文出处链接和本声明。编译owt-server时遇到的一个错误 CSDN博客
了解更多
JS155 (KOR155) Air Koryo 航班跟踪和历史数据 FlightAware
注册用户(注册免费而且快捷!. )可以查看3个月的历史记录。. 加入FlightAware 查看更多航班历史 购买KOR155的所有航班历史. 首次出现位置靠近 Dandong, China. SHE 瀋陽 CN. 2020年 01月 25日 (星期六) 11:27 CST. 2020年 01月 25日 (星期六) 11:47 CST. 总飞行时间20分. Get Alerts. 注册用户(注册免费而且快捷!. )可以查看3个月的历史记录。. 加入FlightAware 查看更多航班历史 购买KOR155的所有航班历史. 首次出现位置靠近 Dandong, China. SHE 瀋陽 CN. 2020年 01月 25日 (星期六) 11:27 CST. 2020年 01月 25日 (星期六) 11:47 CST. 总飞行时间20分. Get Alerts.JS155 (KOR155) Air Koryo 航班跟踪和历史数据 FlightAware
了解更多
vue.runtime.esm.js Uncaught TypeError: Illegal constructor 错误
报如下错误:Uncaught TypeError: Illegal constructorvue+elementUI 项目本人项目中错将“Element”变量放入vue.use()中导致报如上错误在main.js中安装 Vue.js 插件的方法,大家可以查看下自己在使用这个vue.use ()方法时,变量名字是否使用错误// main.jsimport ElementUI from 'element-ui'Vue 报如下错误:Uncaught TypeError: Illegal constructorvue+elementUI 项目本人项目中错将“Element”变量放入vue.use()中导致报如上错误在main.js中安装 Vue.js 插件的方法,大家可以查看下自己在使用这个vue.use ()方法时,变量名字是否使用错误// main.jsimport ElementUI from 'element-ui'Vuevue.runtime.esm.js Uncaught TypeError: Illegal constructor 错误
了解更多
解决electron安装卡在node install.js和Response 404(Not Found
电子重建 该可执行文件将根据您的Electron项目使用的Node.js版本重建本机Node.js模块。这样,您就可以在Electron应用程序中使用本机Node.js模块,而无需与系统版本的Node.js完全匹配(这通常不是这种情况,有时甚至是不可能的)。它是如何工作的? 使用--save-dev安装软件包: npm install--save-dev electron-rebuild 电子重建 该可执行文件将根据您的Electron项目使用的Node.js版本重建本机Node.js模块。这样,您就可以在Electron应用程序中使用本机Node.js模块,而无需与系统版本的Node.js完全匹配(这通常不是这种情况,有时甚至是不可能的)。它是如何工作的? 使用--save-dev安装软件包: npm install--save-dev electron-rebuild解决electron安装卡在node install.js和Response 404(Not Found
了解更多
ProjectRTC项目,报错RTCPeerConnection is not a constructor 简书
ProjectRTC项目,报错RTCPeerConnection is not a constructor. google. 建立快捷方式: 错误: angular.js:11655 TypeError: RTCPeerConnection is not a constructor ProjectRTC项目,报错RTCPeerConnection is not a constructor. google. 建立快捷方式: 错误: angular.js:11655 TypeError: RTCPeerConnection is not a constructorProjectRTC项目,报错RTCPeerConnection is not a constructor 简书
了解更多
JS155航班状态
JS155航班时刻表. 当前时间. 平壤, 朝鲜民主主义人民共和国. 沈阳, 中国. 16:11. 15:11. 11月21日星期二. 11月21日星期二. JS155航班时刻表. 当前时间. 平壤, 朝鲜民主主义人民共和国. 沈阳, 中国. 16:11. 15:11. 11月21日星期二. 11月21日星期二.JS155航班状态
了解更多
js算法题解(第十六天)---155. 最小栈 掘金
「这是我参与2022首次更文挑战的第17天,活动详情查看:2022首次更文挑战」 前言 每天至少一道算法题,死磕算法 昨天我们讲了一道栈的题目,今天我们在来一道,加深理解 js中是没有栈这种数据结构的 「这是我参与2022首次更文挑战的第17天,活动详情查看:2022首次更文挑战」 前言 每天至少一道算法题,死磕算法 昨天我们讲了一道栈的题目,今天我们在来一道,加深理解 js中是没有栈这种数据结构的js算法题解(第十六天)---155. 最小栈 掘金
了解更多
Vue Need to install with `app.use` function ☆♂安♀★ 博客园
看到这个大哥v ue3+i18n 国际化处理 ,后面才知道原来写的顺序错了,因为我先做了. app.mount ('#app') 在做了. app.use (i18n) 只需要修改成. app.use (i18n) app.mount ('#app') 后续又报错Not available in legacy mode. 只需要在createI18n的方法里面加上legacy: false, 即. 看到这个大哥v ue3+i18n 国际化处理 ,后面才知道原来写的顺序错了,因为我先做了. app.mount ('#app') 在做了. app.use (i18n) 只需要修改成. app.use (i18n) app.mount ('#app') 后续又报错Not available in legacy mode. 只需要在createI18n的方法里面加上legacy: false, 即.Vue Need to install with `app.use` function ☆♂安♀★ 博客园
了解更多
报错:Module build failed (from ./node_modules/mini-css-extract
官网直接安装的不支持vite2+vue3的 主要修复: 1.build或者dev项目时不报错,兼容vite2,vue3; 2.加入deep监听watch,直接在父组件中修改图表中的config参数即可完成图表中的数据变更。yarn npm cnpm pnpm可通用的,就是底层node_modules位置不一样而已,不过修改原理都是一样的,大家可以自行下载研究,目前仅 官网直接安装的不支持vite2+vue3的 主要修复: 1.build或者dev项目时不报错,兼容vite2,vue3; 2.加入deep监听watch,直接在父组件中修改图表中的config参数即可完成图表中的数据变更。yarn npm cnpm pnpm可通用的,就是底层node_modules位置不一样而已,不过修改原理都是一样的,大家可以自行下载研究,目前仅报错:Module build failed (from ./node_modules/mini-css-extract
了解更多